Why Your Website Needs To Be
Accessible
01
Making your website accessible means making sure it can be used by as many people as possible.
It’s a no brainer to be as inclusive as you can be, which in turn makes for a better user experience. Websites need to be inclusive of all types of people, including those with impaired vision, motor difficulties, cognitive impairments, learning disabilities, deafness or impaired hearing.
As a design agency we champion inclusivity and equality, so making our websites accessible is something we are passionate about!

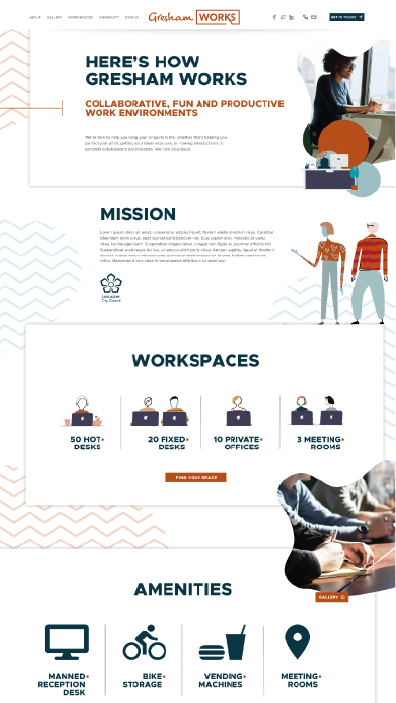
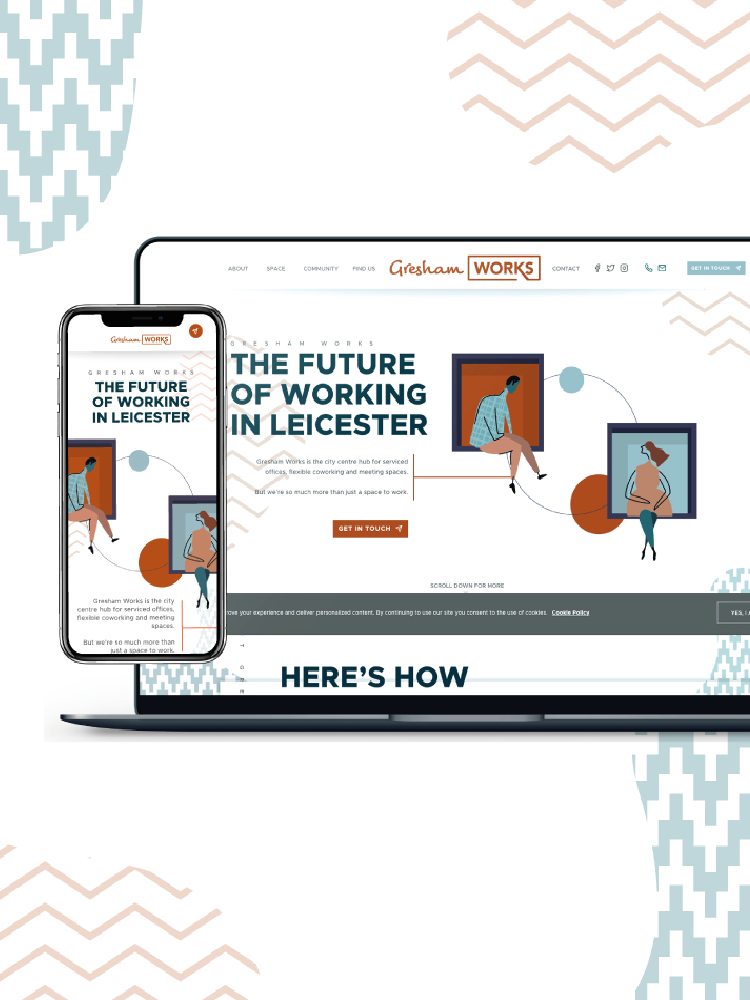
A recent client of ours was Gresham Works, which is Leicester City Council’s city centre hub for serviced offices and flexible spaces. As this was a public sector website it had to meet certain accessibility requirements. The World Wide Web Consortium (W3C) provides Web Content Accessibility Guidelines which outlines standards that should be met so that a website can be functional for all types of people with all types of disabilities.



How To Test Your Website’s Accessibility?
A useful tool to test your site’s level of accessibility is by using Google Lighthouse. Google Lighthouse produces a report after analysing the site’s accessibility, SEO, performance, progressive web apps like Javascript for example.
Here, at Yes Creative we also use Site Improve. This helps us to identify and eliminate any barriers across our websites that might be reducing accessibility and act upon it to ensure great user experience for all.



5 Ways to Make Your Website More Accessible
- Good contrast between type and the background it sits on
- The ability to disable any animations present
- The ability to increase text size
- Provide audio descriptions
- Provide captions for images